Skip to main content
6. 圖文選單功能
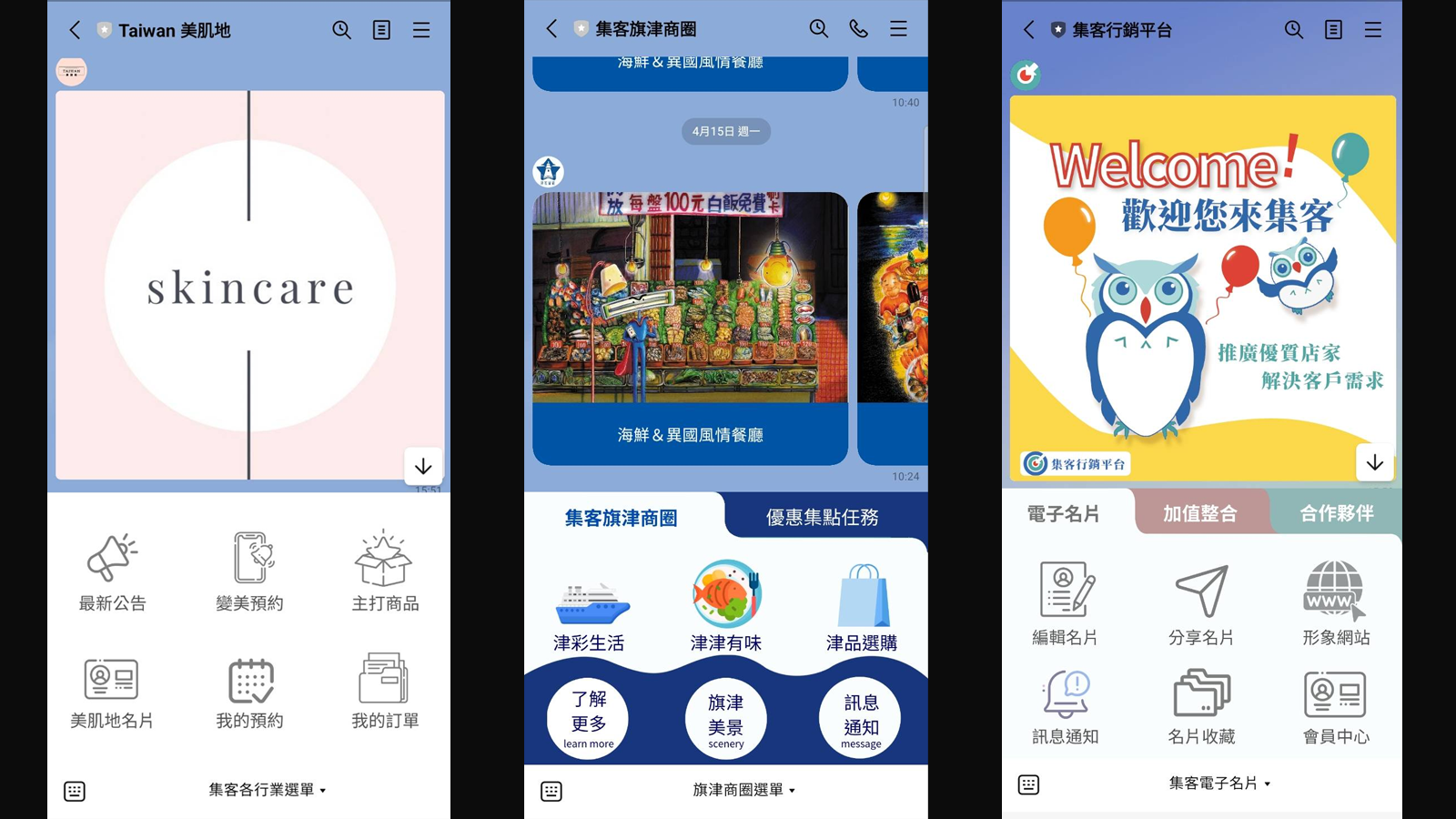
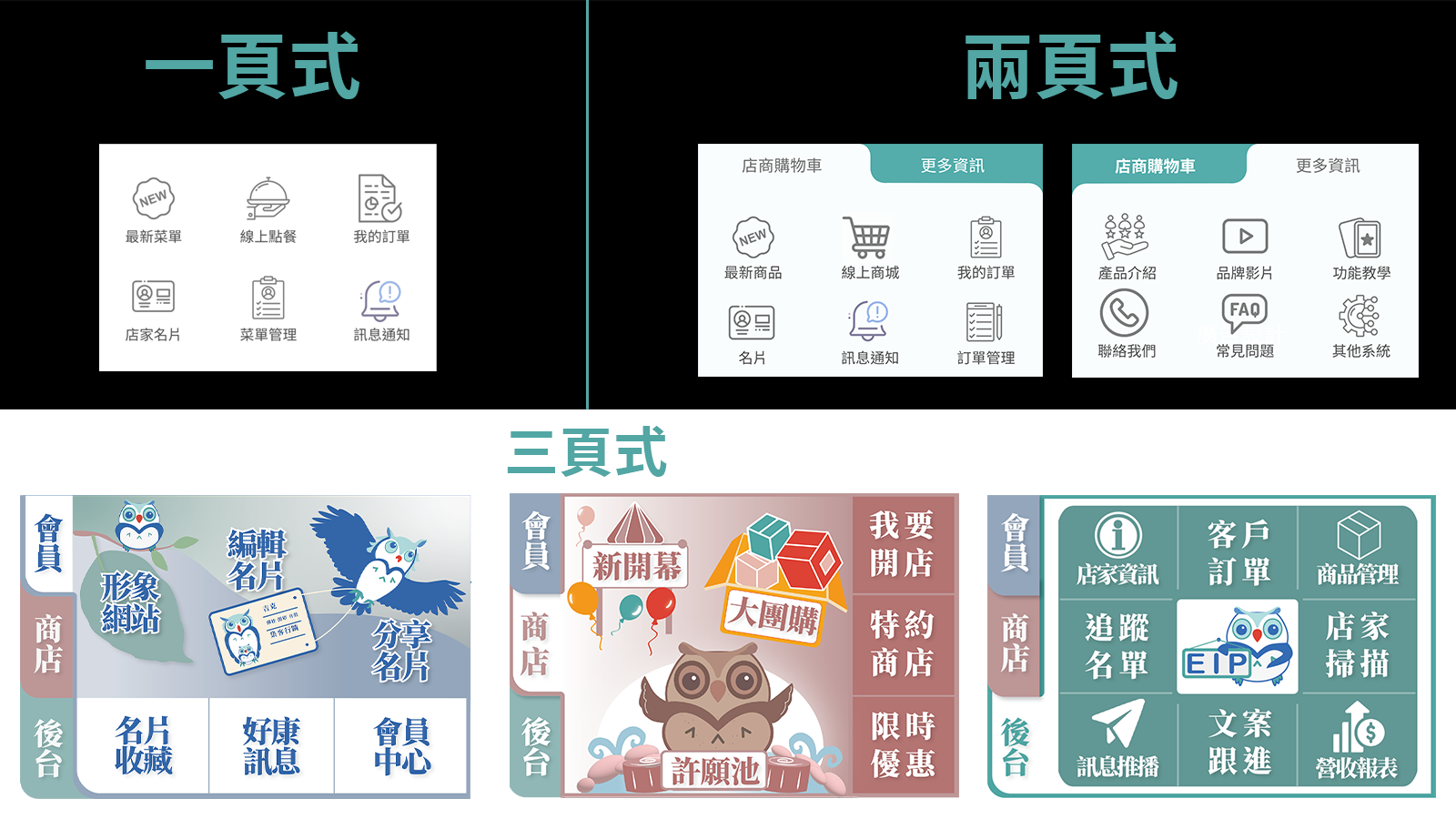
1. 選單說明:選單分頁依據訂閱系統功能數量,至多可分為三頁式,下方展示各分頁設計畫面參考。

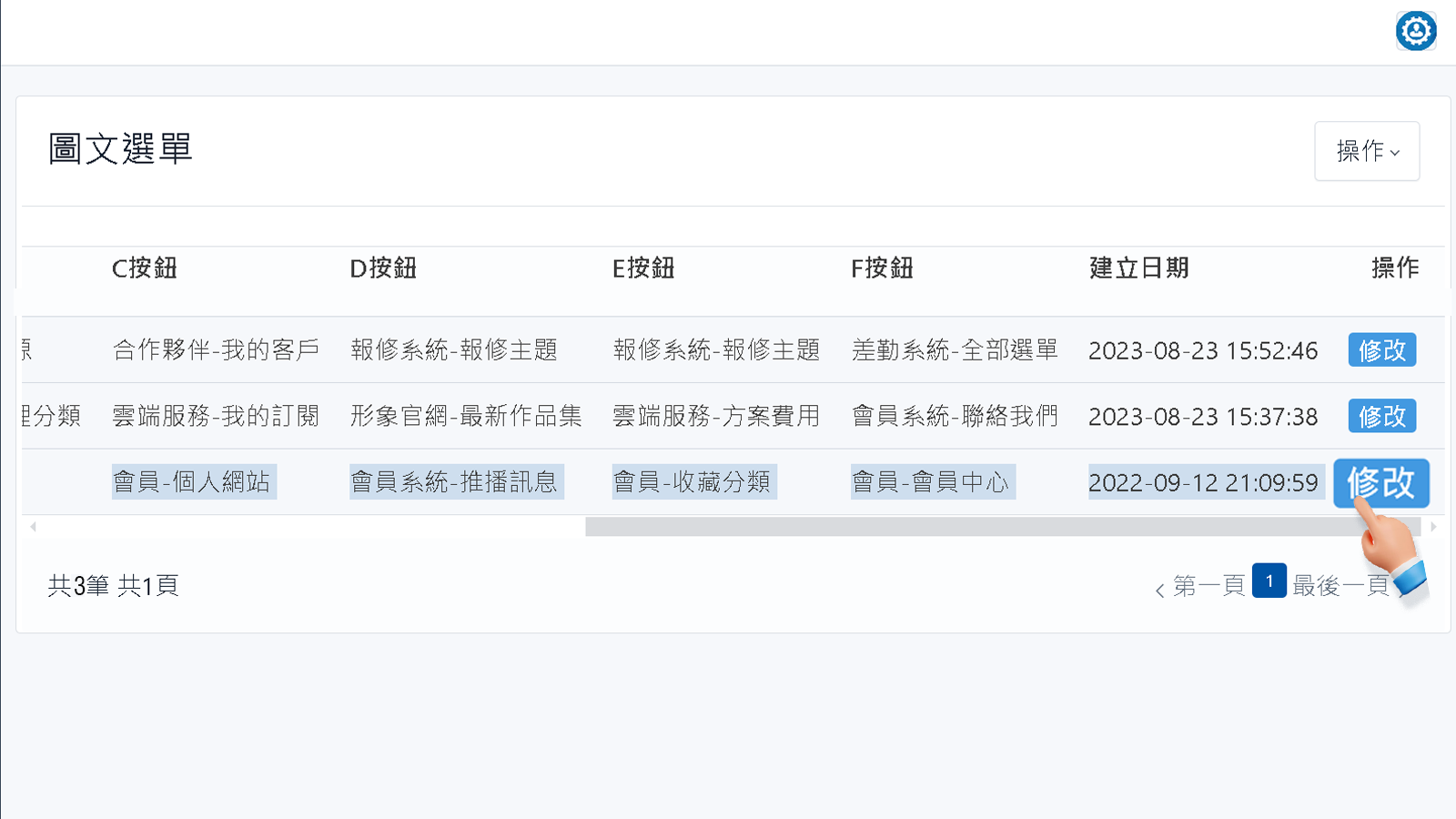
2. 製作 1200x810 像素的選單,下方為相對應按鈕位置

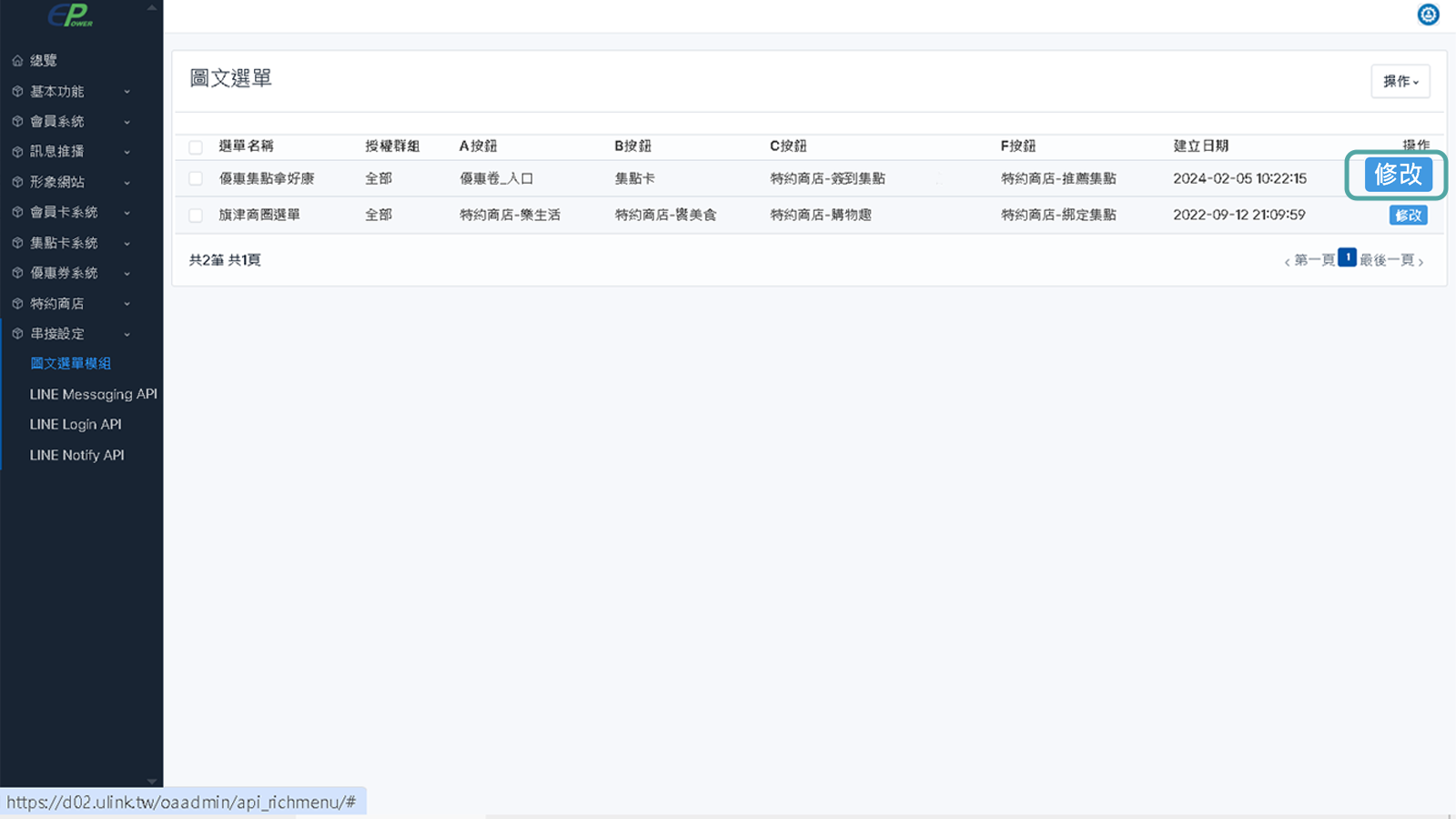
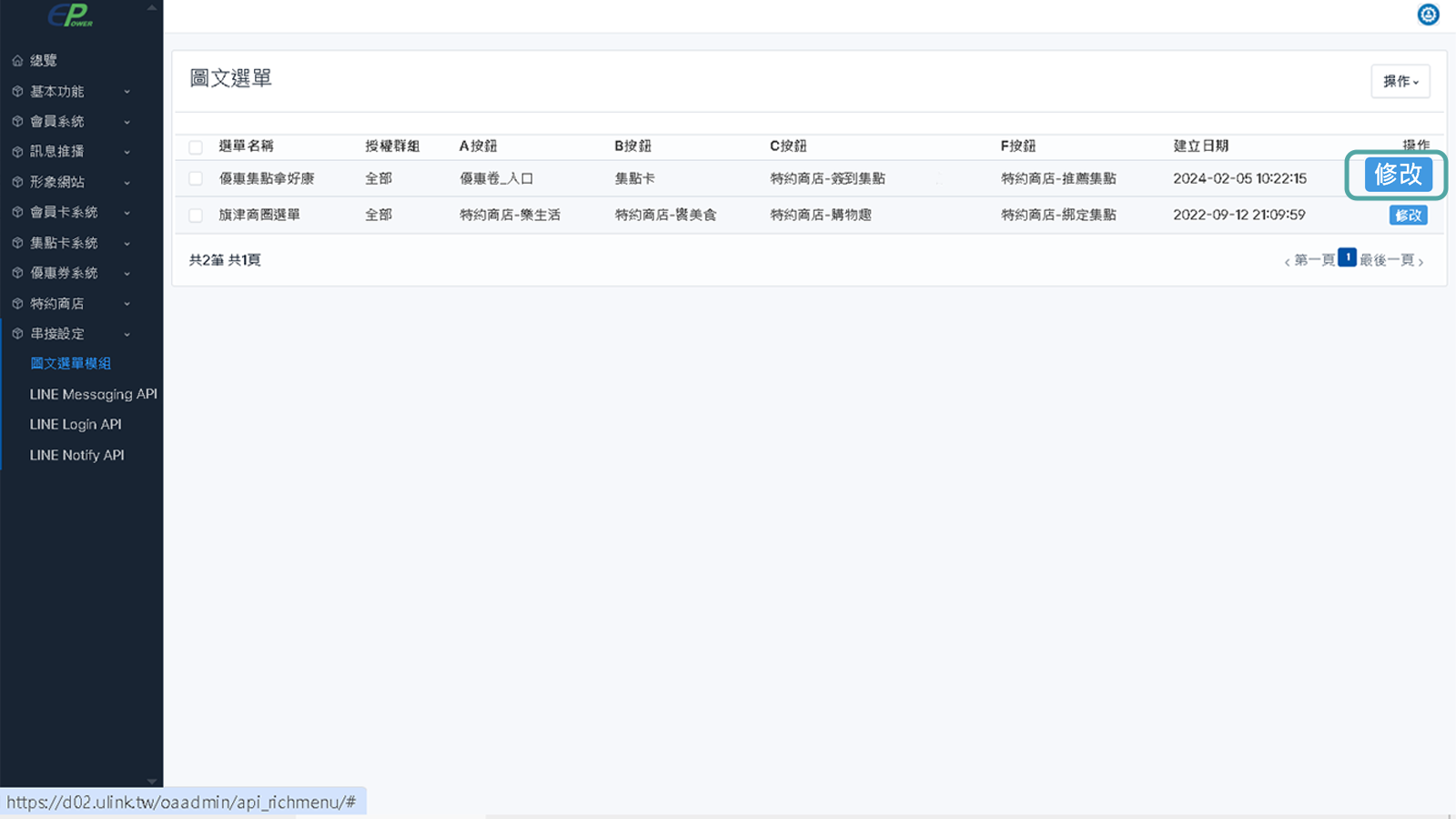
3. 向右滑動點選 ➔ 修改


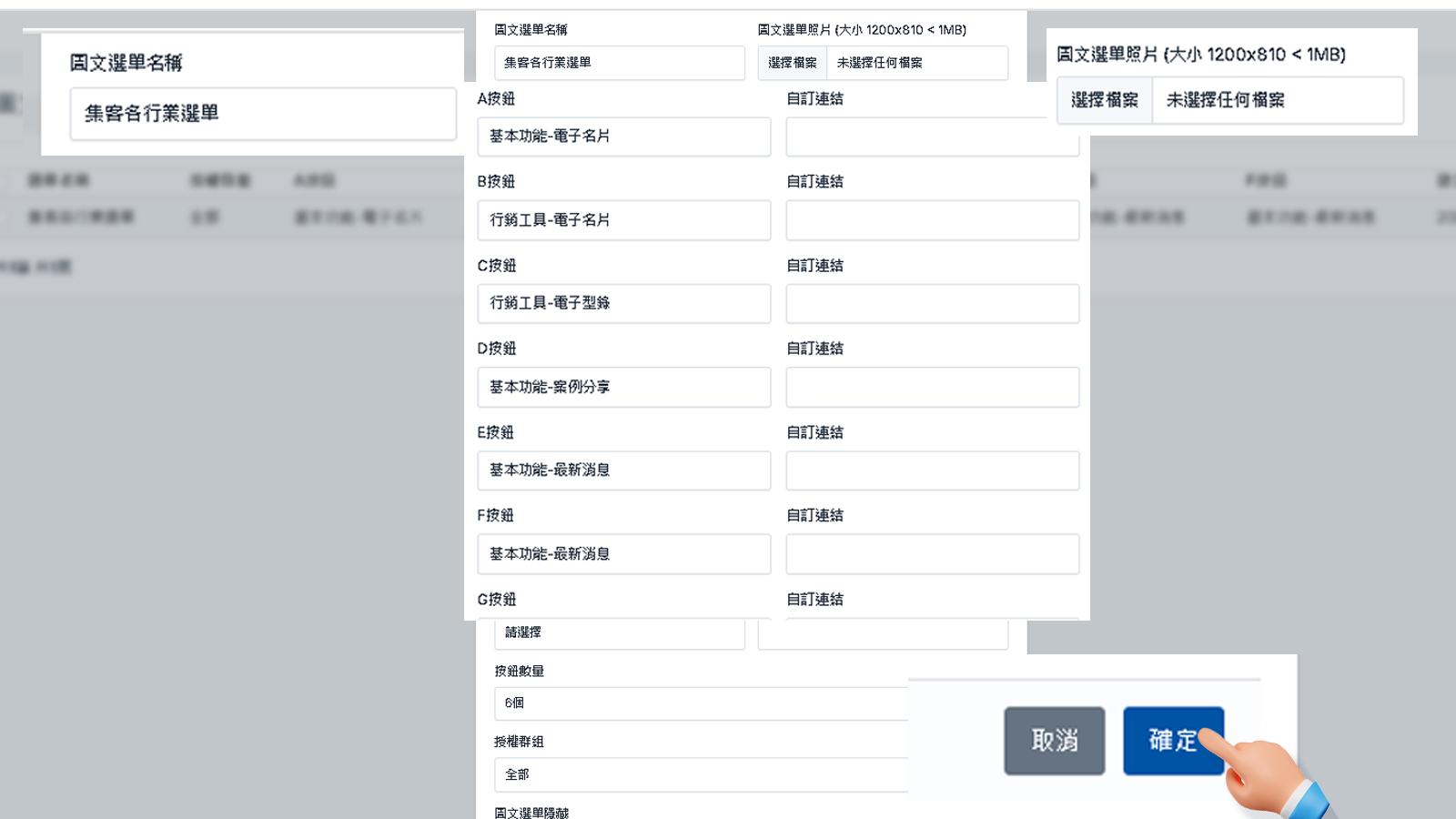
4. 請選擇 ➔ 重新輸入選單名稱 ➔ 按鈕對應的系統功能或自訂連結 ➔ 上傳圖文選單png ➔ 確定

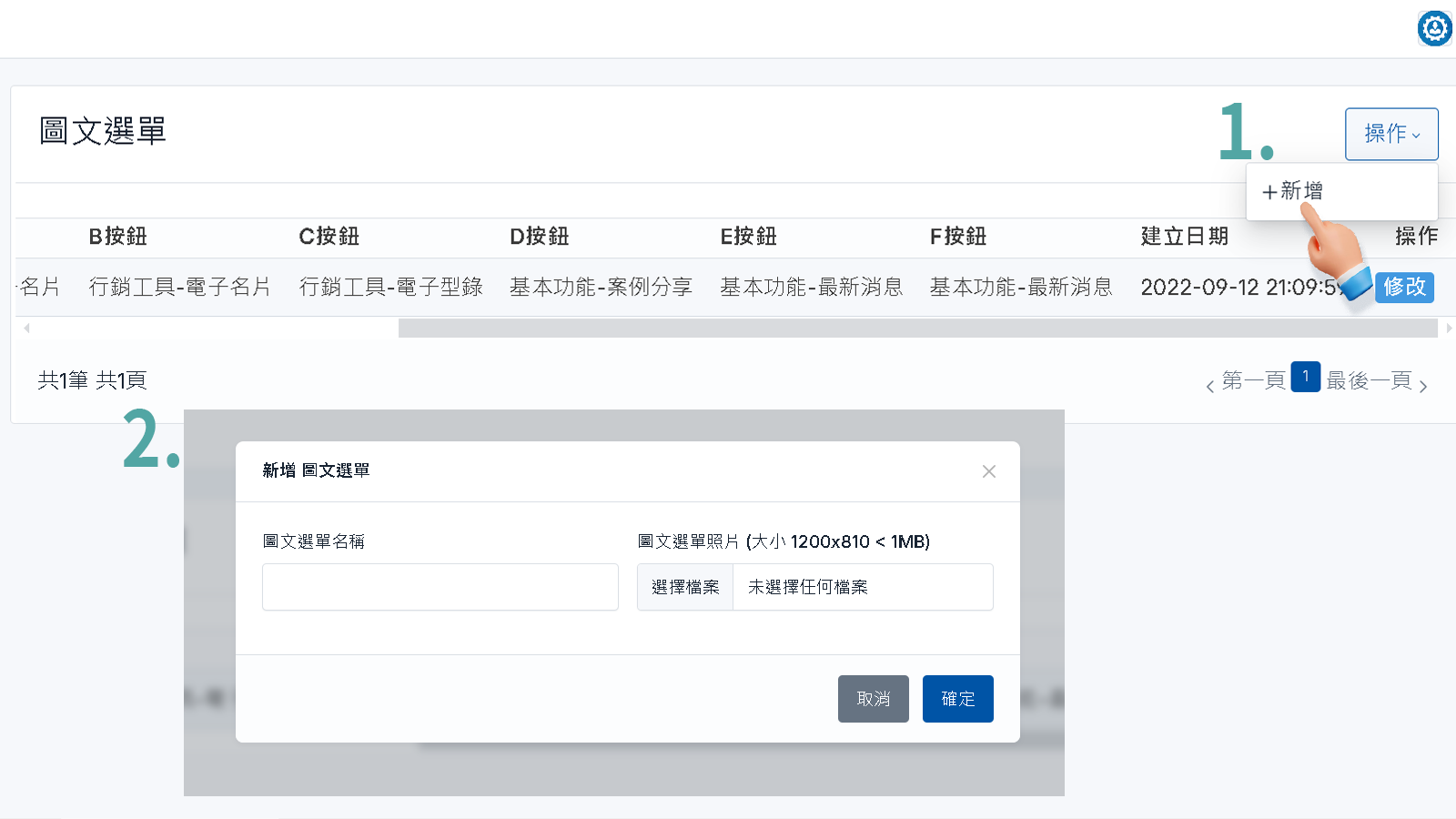
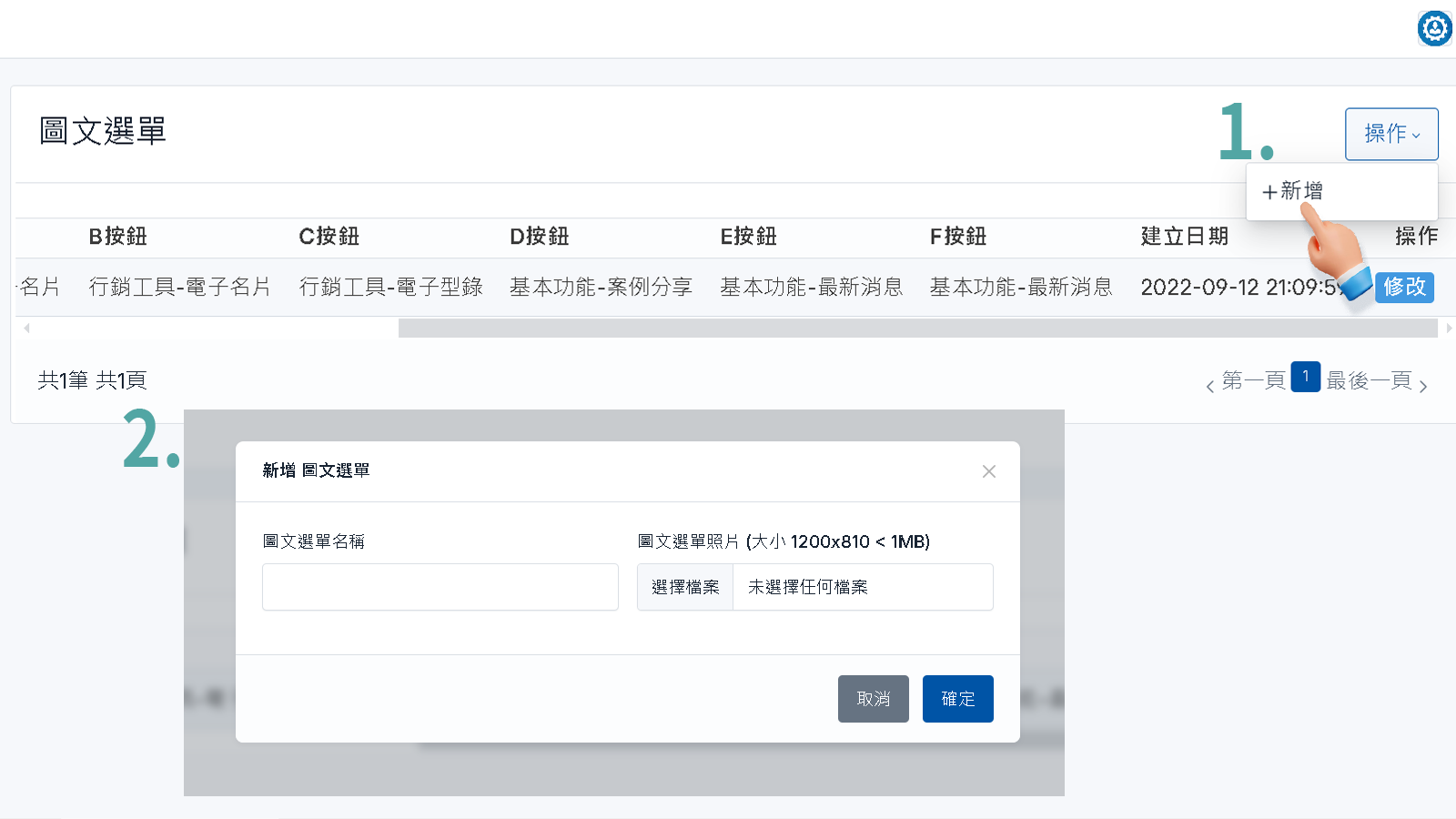
5. 一頁式選單完成,若選單不只一頁 ➔ 請點選操作 ➔「+ 新增」
➔ 輸入選單名稱與選單圖片

6. 點選修改步驟同 4. ➔ 若還有第三張選單 ➔ 請點選「操作」➔ 步驟同 5.

7. 最後無論幾頁選單,一定要點 ➔ 選單一(最下面)的修改 ➔ 按確認
系統會在前台 ( LINE OA ) 呈現最後修改的選單頁面

8. 完成 ➔ 選單於LINE OA前台畫面展示 ( 一頁式、兩頁式、三頁式 )