Skip to main content
1. 選單製作
1. 以下提供選單模板,點開後即可複製模板,

2. 改檔名

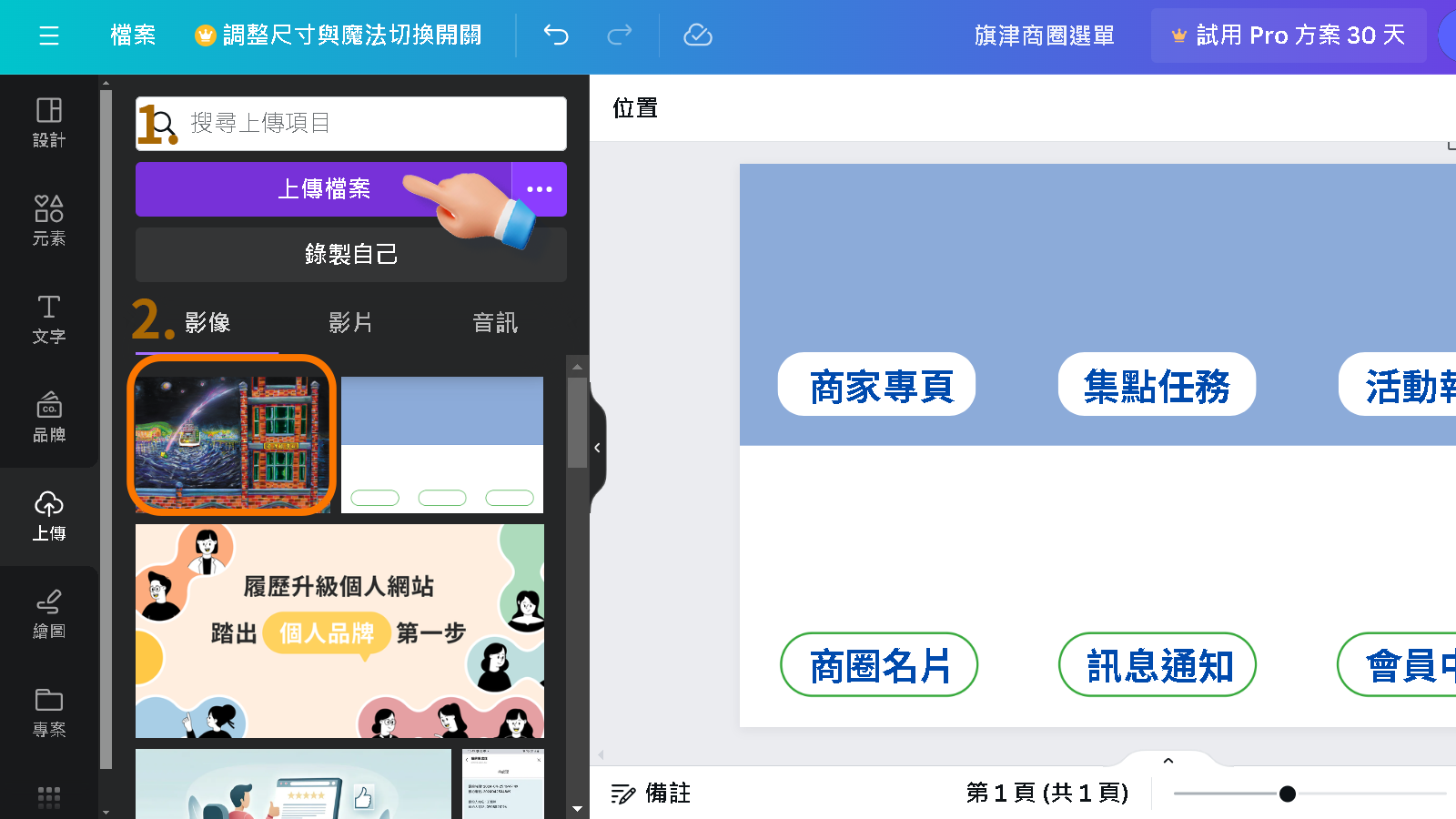
3. 按「上傳檔案」➔ 貼上代表地方的照片

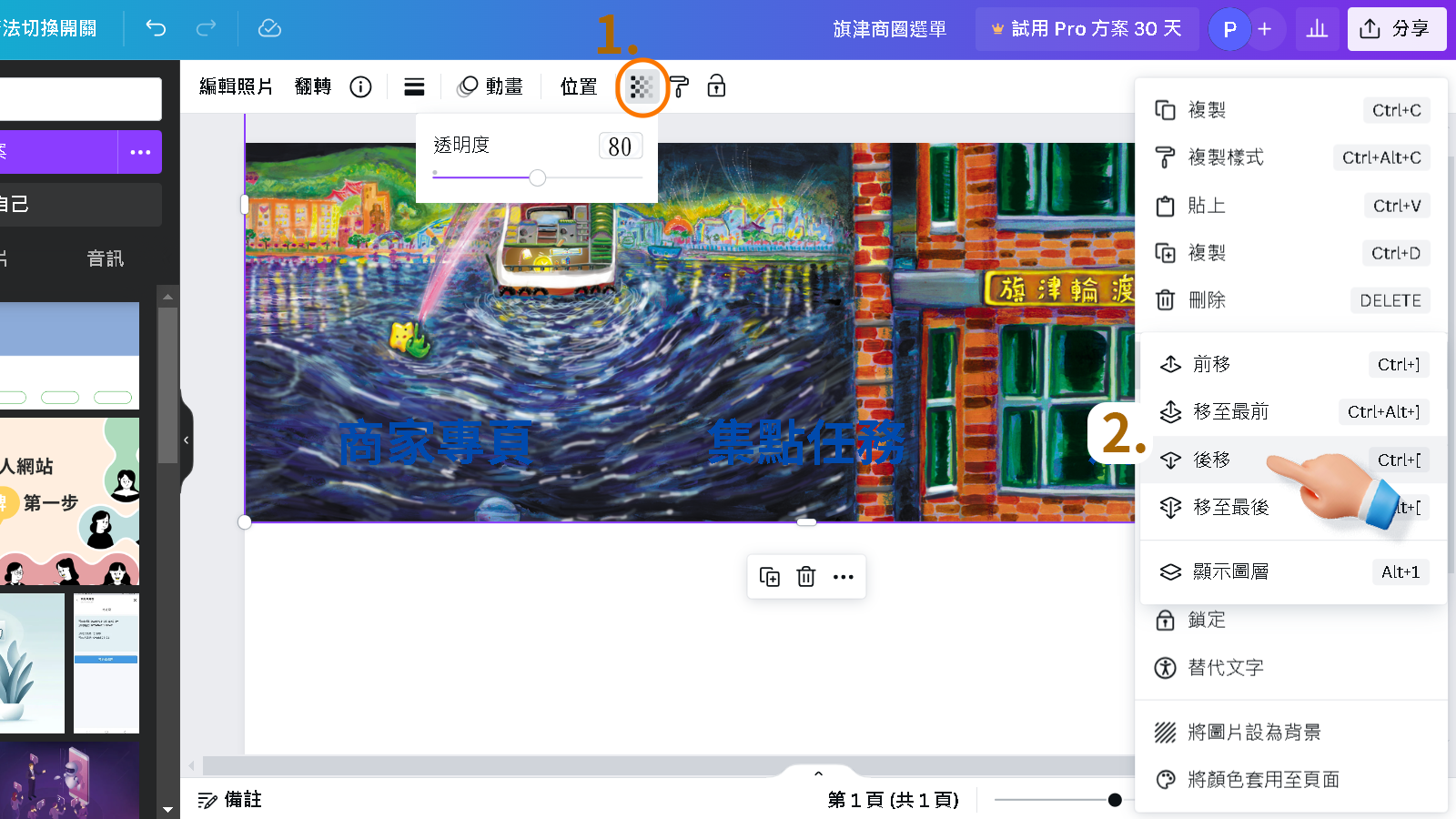
4. 將圖片挑整尺寸、透明度 ➔ 按右鍵將圖層向後移X3次

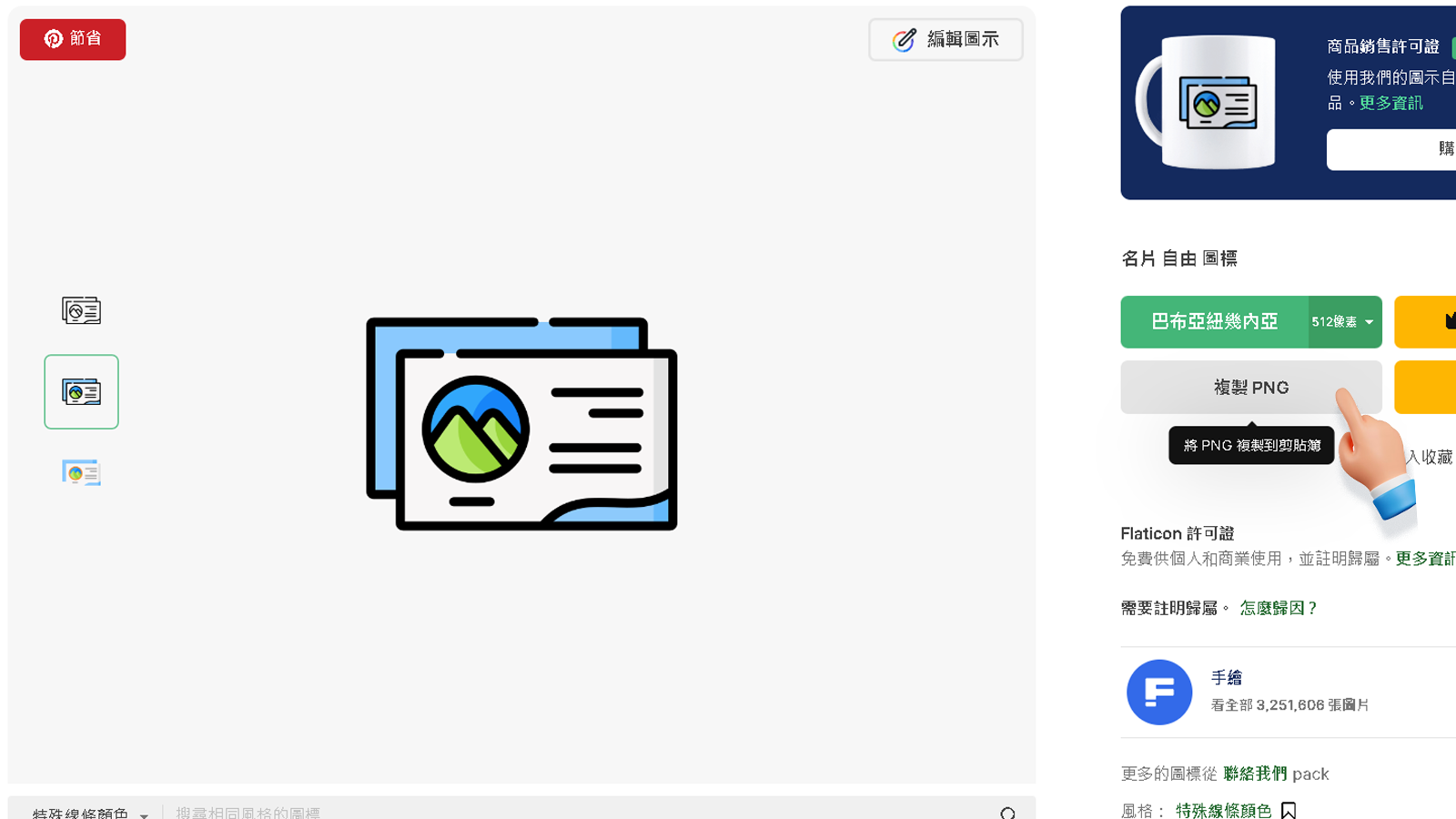
5. 點我搜尋 ICON ➔ 複製 ICON ➔ 回到CANVA ➔ 貼上 ICON ➔ 調整 ICON 透明度

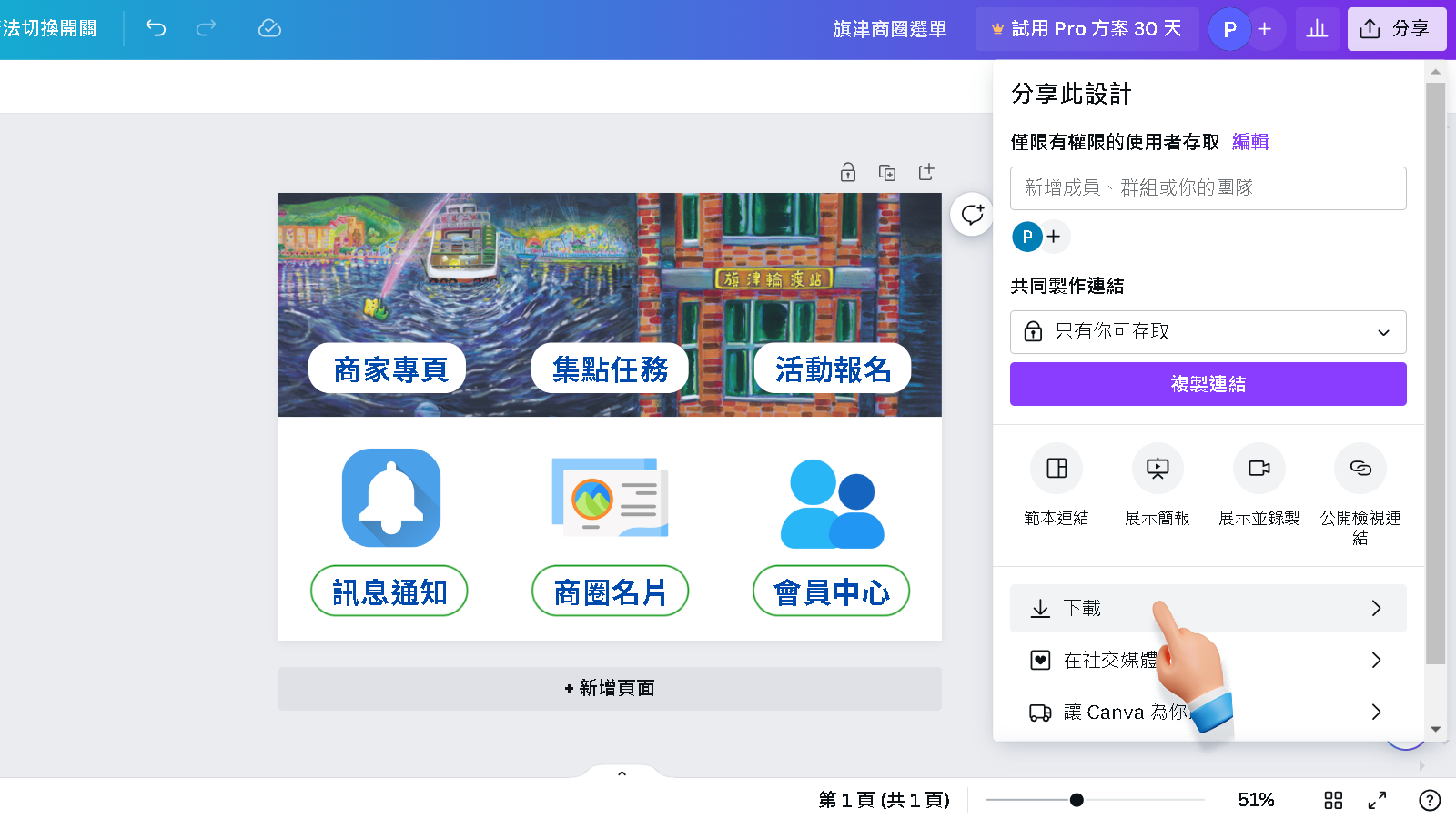
6. 重複製作第5.完成下方三個ICON ➔ ( 挑選小技巧 ) ICON 顏色、線條一致 ➔ 完成後下載

7. 開啟商圈後台 ➔ 串接設定 ➔ 圖文選單模組 ➔ 修改

8.